คุณกำลังพยายามหาข้อมูลเกี่ยวกับหัวข้อการหาเงินออนไลน์หรือไม่? คุณกำลังมองหาหัวข้อที่เหมาะสม คอร์สเรียน เขียนเว็บด้วย HTML+CSS – ตอนที่ 3 ทำเว็บให้สวยงามด้วย CSS (จบ) หรือไม่? ถ้าเป็นเช่นนั้นโปรดอ่านบทความนี้ทันที.
Table of Contents
คอร์สเรียน เขียนเว็บด้วย HTML+CSS – ตอนที่ 3 ทำเว็บให้สวยงามด้วย CSS (จบ) | สอนเขียนเว็บ html.
[button color=”primary” size=”small” link=”#” icon=”” target=”false” nofollow=”true”]ดูวิดีโอโดยละเอียดด้านล่าง[/button]
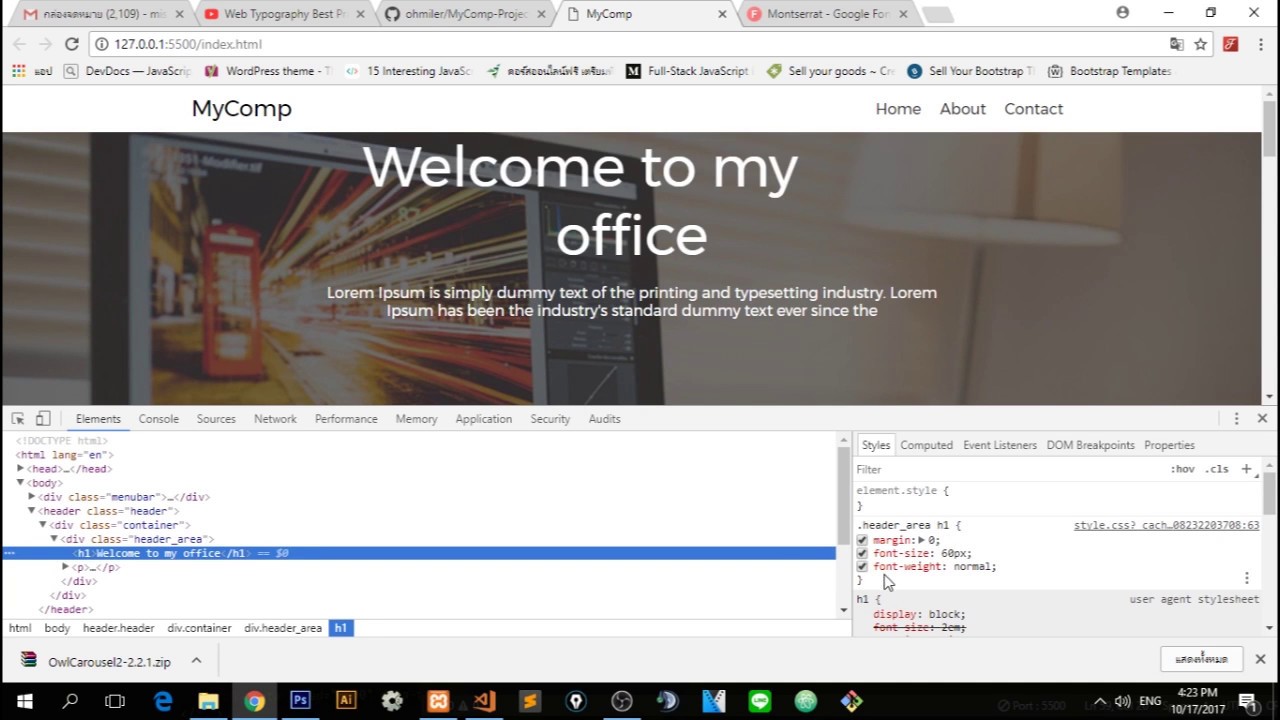
รูปภาพที่เกี่ยวข้องกับหัวข้อ สอนเขียนเว็บ html.

คอร์สเรียน เขียนเว็บด้วย HTML+CSS – ตอนที่ 3 ทำเว็บให้สวยงามด้วย CSS (จบ)
คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับ เรียนรู้การเขียนโปรแกรมออนไลน์ ง่ายที่สุด ที่นี่: ที่นี่.
ข้อมูลที่เกี่ยวข้องกับหัวข้อ สอนเขียนเว็บ html.
วิดีโอนี้จะเป็นการออกแบบหน้าเว็บที่สวยงามด้วย CSS โหลดไฟล์โค้ด *** รองรับเงินค่าขนมนิดหน่อย – ธนาคารกสิกรไทย 009-3-55582-1 – รองรับบริการของฉัน – ฉันจะแปลง Psd เป็น Html Css และตอบสนองด้วย Boostrap 4 – – ฉันจะสร้าง Bootstrap Landing Page สำหรับ เว็บไซต์ของคุณ – ..
https://brokengroundgame.com/ หวังว่าข้อมูลในบทความนี้จะมีคุณค่ามากสำหรับคุณ. ขอแสดงความนับถือ.
การค้นหาที่เกี่ยวข้องกับหัวข้อคอร์สเรียน เขียนเว็บด้วย HTML+CSS – ตอนที่ 3 ทำเว็บให้สวยงามด้วย CSS (จบ).
สอนเขียนเว็บ html
html,css,web development
#คอรสเรยน #เขยนเวบดวย #HTMLCSS #ตอนท #ทำเวบใหสวยงามดวย #CSS #จบ
คอร์สเรียน เขียนเว็บด้วย HTML+CSS – ตอนที่ 3 ทำเว็บให้สวยงามด้วย CSS (จบ)



สำหรับใครที่อยากเรียนรู้การเขียนหน้าเว็บไซต์ มีโปรเจคให้ทำ 5 โปรเจค เนื้อหาแน่นสุดๆ เรามีคอร์สเรียนออนไลน์ ราคา 2500 บาท สนใจสามารถติดต่อสอบถามและสั่งซื้อคอร์สได้ที่แฟนเพจครับ https://www.facebook.com/commerce/products/2309219095836867/
ขอบคุณมากครับๆ สอนไปเรื่อยๆ น่ะครับ
พี่ครับ แล้วถ้าอยากเพิ่มเนื้อหาข้างใน เช่น ผมจะเพิ่มเนื้อหาข้างในหน้า About ต้องทำยังไงเหรอครับ ?รบกวนตอบหน่อยนะครับ TT
รับเขียนไหมครับพอดีหาคนเขียนอยู่ครับ
ติดต่อทางไหนได้ครับ
พี่ๆแฮกรหัสเฟสผมได้ป่ะ
ตอนทำย่อหน้าเว็บไว้แบบเล็ก แต่พอเปิดหน้าใหญ่แล้วพื้นที่ด้านขวาเป็นสนามฟุตบอลเลยค่ะ มีวิธีแก้มั้ยคะ
https://bit. ly/2wtQoHV
สวัสดีครับ ถ้าคุณต้องการสร้างเว็บไซด์ ที่นี่เรามีมืออาชีพที่จะทำงานให้คุณให้ราคาที่หลากหลาย (หากสนใจให้คัดลอกลิ้ง แล้วลบช่องว่างตรงกลางออก)
สอนเข้าใจดีค่ะ ขอบคุณนะคะ :')
พี่สอนเข้าใจมากกกก เข้าใจง่ายยยย สุดยอดครับ ทำคลิปต่อครับ รอตอนที่4อยู่ครับ
ตอนนี้ผมกำลังทำเว็บส่งอาจารย์อยู๋ครับ
สุดยอดครับ <div class="clearfix"></div>
ขอบคุณมากเลยครับ มีประโยชน์สำหรับผมมากครับ มันชี้ให้เห็นว่าปรับอย่างนี้เเล้วได้ผลลัพธ์อย่างไร การอธิบายเป็นส่วนๆ ดีมากครับ บอกที่มาที่ไปของขนาดที่กำหนดพร้อมเเนวทางในการหาโดยใช้ photoshop มาช่วย เป็นกำลังใจเเละรอติดตามผลงานต่อไปนะครับ
เชื่อม css ไม่ได้ค่ะ โค้ดเช็คแล้วคือถถูกหมดนะคะ
เรียนรู้ได้เยอะเลยครับ
เราจะเพิ่มไฟล์ css ต้องลงcssในเครื่องก่อนมั้ยคะ
ชอบมากครับ
พี่พิมพ์คีบอด เร็วสุด
พี่ครับ ส่วน footer ส่วนท้ายผมลองทำตามพี่ดู ตอน margin-top: 20px; ผมลองทำตามแต่มันกลับไปอยู่ซ้อนตรงแท็ก Contact ผมเลยเพิ่มจาก 20px เป็น 450px มันกลับพอดีกับจอผม นี้มันเกี่ยวกับจอภาพหรืออะไรครับ ผมงงอยู่นิดๆ แต่ก็ทำออกมาได้ตามแบบครับ
รูปไม่ขึ้นครับ ผมเขียน code ถูกหมดอ่ะครับ
อยากให้สอนทำ menubar แบบ dropdown ด้วย css บ้างอ่ะครับ
ลิ้ง css ไม่เข้าเหมือนกันครับ
box-shadow ไม่ได้คับทำไง
สอบถามหน่อยครับ พอเราสร้างหน้าเว็บมาแล้ว เราต้องการ กดเข้าไปในปุ่ม Home เพื่อไปอีกหน้าหนึ่งเราต้องไปสร้างยังไงหรอครับ
พี่ครับ ผมก็อปลิ้งค์เว็บhtmlที่ผมทำไว้เอาไปใช้ไม่ได้อ่ะครับ
สอนดีมากครับ ดูมาเป็นร้อยคลิปไม่เข้าใจ ดูช่องนี้ทีเดียวรู้เรื่อง
สุดยอดครับ
ขอบคุณครับ อยากให้แนะนำวิธีเช็ค เมื่อเกิดปัญหา อย่างที่ทำในคลิปว่ามีวิธีอย่างไรครับ
กำลังหาคนทำตัวอย่าง CSS พอดี สอนละเอียดและไวดีครับ จะตามเรื่อยๆครับ
สอนทำลูกเล่นแบบในเว็บนี้หน่อยครับ https://www.asus.com/th/Motherboards/ROG-RAMPAGE-VI-EXTREME/
สอนดีมากครับ